Fable - UX Motion Design System
At Fable, I focused on providing actionable feedback to enhance the software's user experience. To improve the interaction design, I developed and proposed a UX animation. specifically for the "Effects Panel," one of the core components of the software. Grounded in Google’s Material 3 guidelines, my approach addressed key pain points to elevate user experience through smoother, more intuitive animations.
Skills: UX Motion Design | Prototyping | UX Research | UI Design | Illustration | Design Thinking | Design Systems | Animation | Interaction Design
Tools: After Effects | Illustrator | Figma
Challenge
The current implementation of motion in the transform panel lacks clarity and completeness, leading to issues with readability, user satisfaction, and decision-making due to choice overload and insufficient visual feedback.
Process

Motion Audit – Design System Evaluation
To gain a deep understanding of Fable's motion system, I conducted a comprehensive motion audit. This involved documenting and analyzing existing animations, observing their timings, grouping them into categories, and identifying patterns. The audit revealed common transition styles, inconsistencies, and areas with low feature discoverability, forming the basis for enhancing the system.
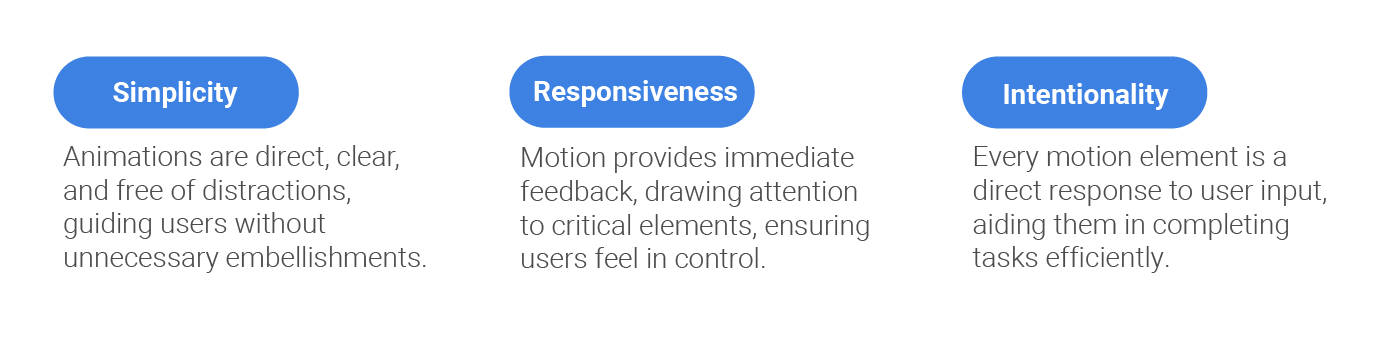
The findings from the motion audit allowed me to establish a cohesive framework for Fable's motion design, ensuring every animation serves a purpose. These principles focus on enhancing user experience by addressing the "why" behind each animation decision.
Motion Principles

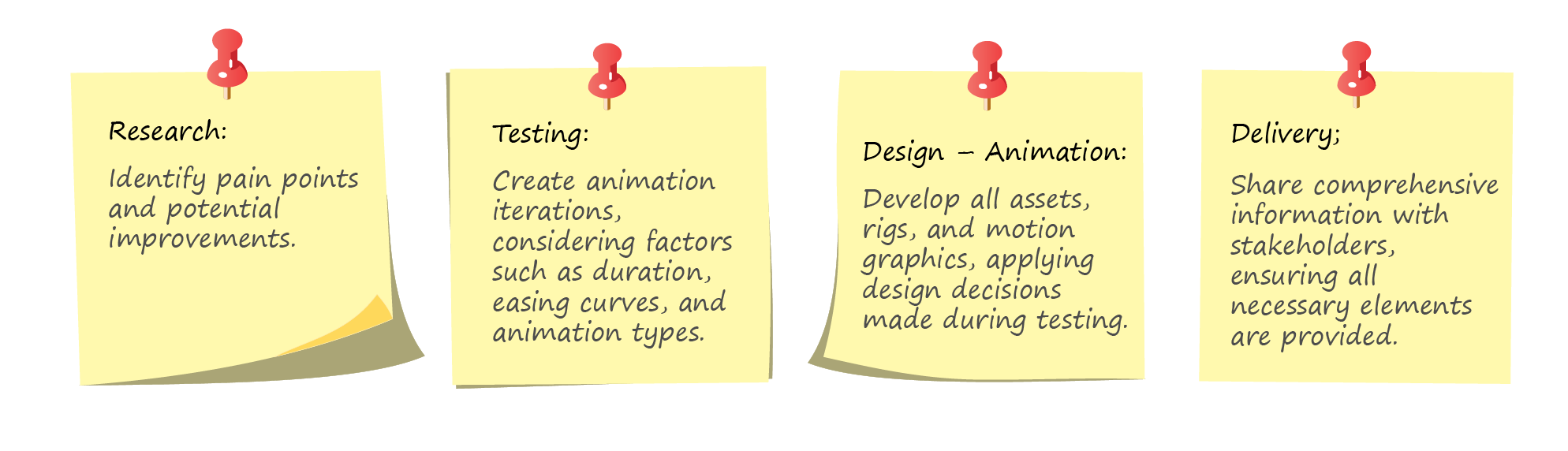
Deliverables for Stakeholders
To streamline the handoff to developers, I created simplified documentation that visualizes the animations in each panel. This included clear, concise diagrams representing movement behaviors and their limitations.
Easings
Additionally, I developed visual references for easing functions used within the "Effects Panel." These assets illustrate various animation speeds while maintaining consistency with the desired transition types, complete with CSS (Cubic-Bezier) specifications.